Dem aufmerksamen Leser ist wahrscheinlich bereits aufgefallen dass ich mich derzeit vermehrt mit dem NodeMCU beschäftige. Einen NodeMCU und zwei Wemos D1 mini setze ich hier zum Messen der Temperatur und Luftfeuchtigkeit in drei Räumen ein.
Da ich hier noch Funksteckdosen, einen NodeMCU und einen 433 MHz Sender liegen habe, habe ich mir mit dem NodeMCU und dem 433 MHz Sender eine Funksteckdosensteuerung gebaut welche sich mit jedem Browser steuern lässt. Klar könnte ich hierzu auch den Raspberry Pi verwenden aber der hat hierfür zu viel Leistung.
Benötigte Hardware:
- NodeMCU oder Wemos D1 mini (Meine Empfehlung)
- Jumper Wire / Steckbrücken
- 433 MHz Sender
- Funksteckdosen Set
- MicroUSB Netzteil
Aufbau:

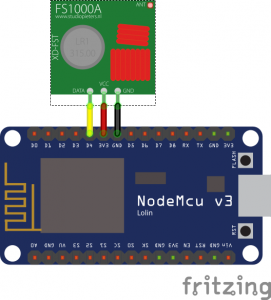
Verkabelung am NodeMCU

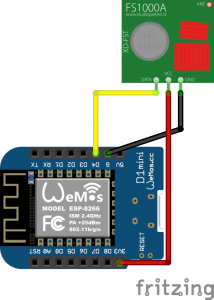
Verkabelung am Wemos D1 Mini
Benötigte Bibliotheken:
- ESP8266
- rc-switch
Arduino Sketch:
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
#include <RCSwitch.h>
RCSwitch mySwitch = RCSwitch();
MDNSResponder mdns;
// Replace with your network credentials
const char* ssid = "SSID";
const char* password = "password";
ESP8266WebServer server(80);
// replace with your values
char* housecode = "11111";
char* socketcodes[] = {"10000", "01000", "00100"};
char* socketnames[] = {"Server", "RasPi", "RasPi"};
int numofsockets = sizeof(socketcodes)/4;
// you can write your own css and html code (head) here
String css = "body {background-color:#33363B; color: #ffffff; font-family: 'Ubuntu', CenturyGothic, AppleGothic, sans-serif;}h1 {font-size: 2em;}";
String head1 = "<!DOCTYPE html> <html> <head> <title>Steckdosensteuerung</title> <style>";
String head2 = "</style></head><body><center>";
String header = head1 + css + head2;
String body = "";
String website(String h, String b){
String complete = h+b;
return complete;
}
void setup(void){
// if you want to modify body part of html start here
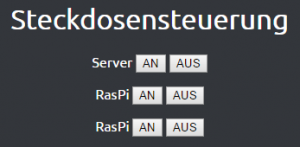
body = "<p>Steckdosensteuerung</p>";
// socket names and buttons are created dynamical
for(int i = 0; i < numofsockets; i++){
String namesocket = socketnames[i];
body = body + "<p>" + namesocket + " <a href=\"socket" + String(i) + "On\"><button>AN</button></a> <a href=\"socket" + String(i) + "Off\"><button>AUS</button></a></p>";
}
body += "</center></body>";
mySwitch.enableTransmit(2);
delay(1000);
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// serial output of connection details
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (mdns.begin("esp8266", WiFi.localIP())) {
Serial.println("MDNS responder started");
}
// this page is loaded when accessing the root of esp8266´s IP
server.on("/", [](){
String webPage = website(header, body);
server.send(200, "text/html", webPage);
});
// pages for all your sockets are created dynamical
for(int i = 0; i < numofsockets; i++){
String pathOn = "/socket"+String(i)+"On";
const char* pathOnChar = pathOn.c_str();
String pathOff = "/socket"+String(i)+"Off";
const char* pathOffChar = pathOff.c_str();
server.on(pathOnChar, [i](){
String webPage = website(header, body);
server.send(200, "text/html", webPage);
mySwitch.switchOn(housecode, socketcodes[i]);
delay(1000);
});
server.on(pathOffChar, [i](){
String webPage = website(header, body);
server.send(200, "text/html", webPage);
mySwitch.switchOff(housecode, socketcodes[i]);
delay(1000);
});
}
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
In der Zeile 23 kann man die Schriftfarbe, Hintergrundfarbe und Schriftart anpassen. Ich benutze bei mir die Schriftart von Ubuntu, die Schriftfarbe Weiss (#FFFFFF) und das vom Blog bekannte Grau (#33363B) als Hintergrundfarbe

Mir ist es leider nicht gelungen den Viewport anzupassen, damit die Seite mobil optimal angezeigt wird.
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
Die Zeilen 17, 18 und 19 sollten gegebenenfalls angepasst werden.
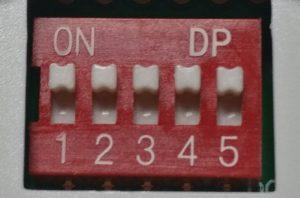
In Zeile 17 wird der Systemcode der Funksteckdosen definiert. Dieser muss in der Fernbedienung und allen Funksteckdosen gleich sein.
- 1 = Schalter oben
- 0 = Schalter unten
In den Funksteckdosen muss der Systemcode (1 – 5) identisch zu dem in der Fernbedienung bzw. im Sketch angegebenen sein.

Systemcode in der Fernbedienung
Für jede Funksteckdose muss ein eigener Code (A – E) vergeben werden und es darf nur einer der Schalter auf 1 stehen (siehe Bild).

Ich werde noch versuchen den Viewport in den Code zu integrieren und auch ob man das Webinterface noch etwas verschönern und gegebenenfalls erweitern kann ohne gegen das Speicherlimit zu laufen.
Quelle: alex bloggt
Anzeige


