Für die alltägliche Arbeit eines Webdesigners gibt es viele hilfreiche Tools. Neben Codezeilen schreiben und dem nachdenken über Designelemente, muss man auch hier und da Texte, Bilder und andere Elemente zum Testen einbinden.
Design-Zeit ist kostbare Zeit.
Wenn man all diese Elemente stets selbst von Hand erstellen müsste, würde viel kostbare Zeit verloren gehen. Natürlich kann man sich solche Elemente speichern und bei Bedarf von der Festplatte holen.
Jedoch kann man es sich auch einfacher machen.
Dank den online Diensten.
Zum Glück gibt es viele nützliche online-Tools, die uns Webdesigner viel Arbeit abnehmen. Fünf hilfreiche Tools möchte ich an dieser Stelle vorstellen.
Mir erleichtern sie die tägliche Arbeit erheblich.
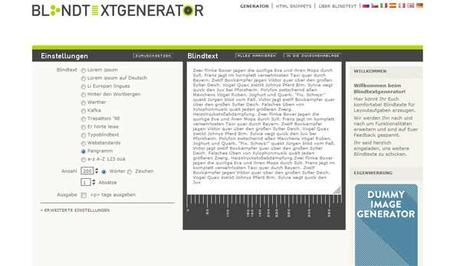
Blindtextgenerator.de
Erstelle Blindtexte. Vom klassischen “Lorem ipsum” bis “Kafka” biete das Tool jede Menge Blindtexte.

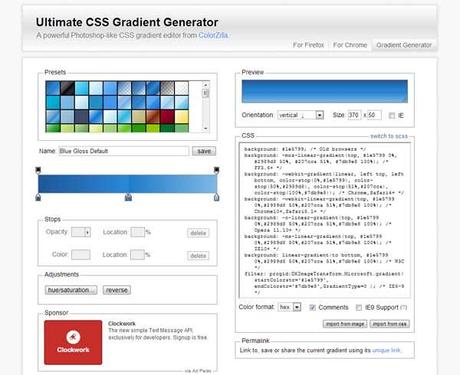
Colorzilla.com
Mit diesem mächtigen Online-Tool erstellt man perfekte CSS3 Verläufe. Das Tool gibt dabei den kompletten Code aus, welcher sogar Fallback’s für den IE bietet.

Responsinator.com
Teste Deine Webseite auf versch. Endgeräten. Mit dem Responsinator bekommt man direkt einen Überblick, wie die Webseite auf Tablet & Smartphone wirkt.

Lorempixel.com
Neben Blindtext braucht man gelegentlich auch “Blind”Bilder. Lorempixel bietet versch. Filter und Einstellungen. Zum testen genau das richtige Tool.

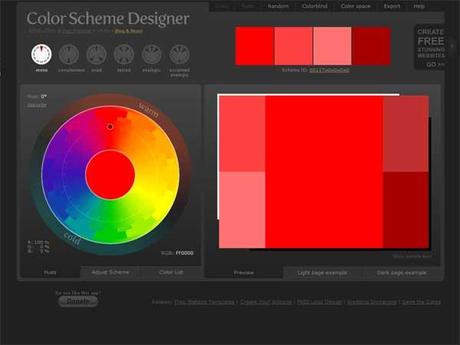
Colorschemedesigner.com
Weiß man noch nicht so genau, welche Farben man einsetzen möchte, so hilft das Online-Tool Colorschemedesigner.

Klein aber Fein.
Es sind oft die kleinen stillen Helfer, welche eine große Erleichterung bei der Arbeit mit sich bringen.

