Ab und an möchte ich schon in der Sidebar auf einen ganz besonderen Artikel in meinem eigenen Blog hinweisen (aktuell ging es mir dabei um unser laufendes Gewinnspiel). Doch wie am Besten das Ganze umsetzen? Ich wußte, was ich wollte: ein Bild, über das man mit einem Klick auf den Artikel kommt – also ein Banner.
Nach einer kurzen Suche bei Tante Google fand ich dann auch das, für mich richtige, Plugin: “Simple Ads Manager” –> Download <–
Auf der WordPress-Seite ist alles wunderbar in Englisch und eigentlich wollte ich schon weitersuchen (da ich mit dem Englischen immer noch auf dem Kriegspfad bin), doch gaaaanz unten fand ich dann folgende Angaben:
Available languages:
English
Russian
German by Fabian Krenzler and Ulrich Simon
Belarusian by Alexander Ovsov (Web Geek Sciense)
Spanish by xiaobai_wp
Ok – damit wollte ich es versuchen. Wenn das Plugin wirklich in deutsch ist, bekommt es eine Chance! Also schnell mal installiert und aktiviert. Und nun?
Wie das Ganze nun wirklich funktioniert, weiß ich nicht und man möge mir verzeihen, wenn ich es auch nicht versuche, zu erklären. Aber ich habe es geschafft, ein Banner zu erstellen und zwar Folgendermaßen:
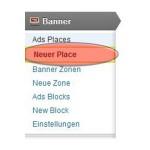
Im Adminbereich findet man nach der Aktivierung nun einen Punkt “Banner“.
Schritt 1

 Über “Banner” habe ich zuerst ein “Neuer Place” ausgewählt, dort einen Namen vergeben und die gewünschte Größe eingegeben.
Über “Banner” habe ich zuerst ein “Neuer Place” ausgewählt, dort einen Namen vergeben und die gewünschte Größe eingegeben.
Nun nur noch speichern.
Schritt 2

 Jetzt benötigt man einen Banner. Daher über das Menü “Banner/Ads Places” auf die Übersicht und unter meinem gerade neu erstellten Place “Neuer Banner” klicken und loslegen.
Jetzt benötigt man einen Banner. Daher über das Menü “Banner/Ads Places” auf die Übersicht und unter meinem gerade neu erstellten Place “Neuer Banner” klicken und loslegen.

Auch hier wieder einen Namen angeben, sowie den Bildlink (dieses habe ich im Artikel “bearbeiten” wollen und mir von dort die Adresse geholt) und den Link zu meinem Artikel (in diesem Fall zum Gewinnspiel) angeben und abspeichern.
Coole Funktion: Wenn gewünscht, kann man eingrenzen, auf welchen Seiten das Banner angezeigt werden soll.
Schritt 3

 Fast schon fertig
Fast schon fertig 
Der Banner muß nur noch als Widget eingebunden werden und schon erscheint dieser auf den angegebenen Seiten an gewünschter Position.


