Am 07.09.2016 war es endlich soweit und das Update zu Divi 3.0 von Elegantthemes war verfügbar! Ich möchte Dir heute in diesem Artikel zeigen, was der visuelle Editor alles kann und wie Du ihn bedienst.
Übrigens: Zum Launch gibt es aktuell und nur für kurze Zeit einen 20% Rabatt* auf Divi!
Aktiviere den visuellen Editor im Backend bei der Seiten- bzw. Beitragserstellung
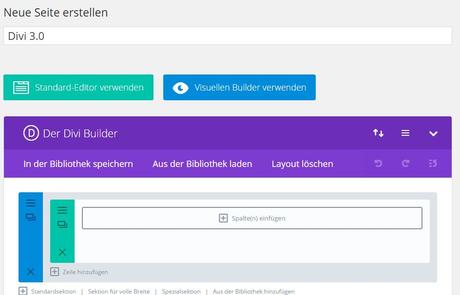
Sobald Du bei der Seiten- bzw. Beitragserstellung mit Divi auf den lilafarbenen Button "Den Divi-Builder benutzen" geklickt hast, erscheint jetzt bei Divi 3.0 eine neue hellblaue Schaltfläche "Den visuellen Editor benutzen".

Diesen Button klickst Du einmal an und gelangst ins Frontend Deiner Seitenerstellung mit den Schaltflächen des visuellen Divi-Builders. Jetzt siehst Du zunächst eine leere Seite mit Header und Footer Deiner Webseite. Über kleine Kreis-Schaltflächen mit einem Plus-Zeichen kannst Du sowohl neue Abschnitte als auch Zeilen hinzufügen. Hier arbeitet der Divi-Builder mit der bisher üblichen Farbcodierung:
Einfügen eines Abschnitts/Sektion
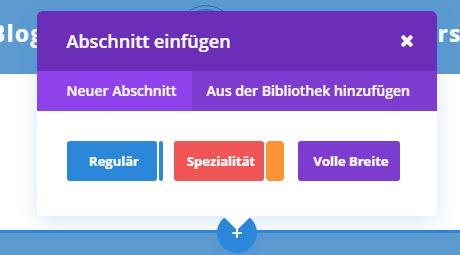
Im ersten Schritt ist es sinnvoll den gewünschten Abschnitt einzufügen in dem Du auf das blaue Plus-Zeichen klickst. Anschließend musst Du entscheiden ob Du einen vollbreiten Abschnitt, einen Spezial-Abschnitt (mit Sidebars) oder einen regulären Abschnitt einfügen willst.

Auch hier arbeitet der visuelle Editor wieder mit den bisherigen Standard-Farben für die verschiedenen Abschnitte:
Blaue: Regulärer Abschnitt
Rot/Orange: Spezial-Abschnitt
Lila: Volle Breite Abschnitt
Einfügen einer Zeile und eines Moduls
Je nach dem für welchen Abschnitt man sich entscheidet wird man als nächstes aufgefordert entweder eine Zeile oder ein Modul auszuwählen und einzufügen. Auch hier stehen einem wieder die altbekannten Zeilen und Module zur Verfügung, sodass man sich sehr schnell an die Bedienung des visuellen Editors bei Divi 3.0 gewöhnt.
Beim Einfügen eines Moduls stehen dem Benutzer drei verschiedene Bearbeitungs-Ansichten zur Verfügung, zwischen denen man über die kleinen Symbole in der oberen rechte Ecke jedes Moduls wechseln kann.
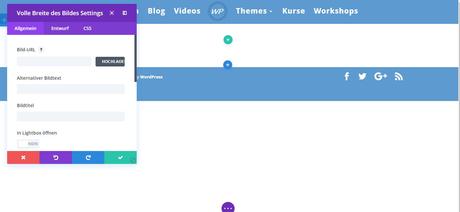
Modul in der Kleinansicht:

In diesem Modus nimmt das Modulfenster den geringsten Platz ein und man hat genügend Fläche in der man die vorgenommenen Änderungen direkt begutachten kann. Allerdings sind die Einstellungen im Modul selber mit viel Scroll-Arbeit verbunden und der Text entsprechend kleiner dargestellt.
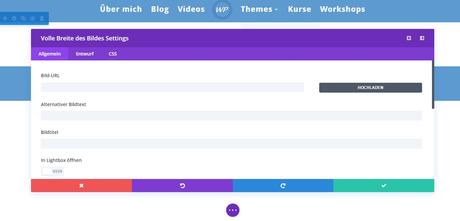
Modul in der Großansicht:

In der Großansicht ist es einfacher aufgrund der größeren Darstellung die Moduleinstellungen vorzunehmen. Allerdings bleibt im Hintergrund nur noch sehr wenig Fläche um die Änderungen live verfolgen zu können.
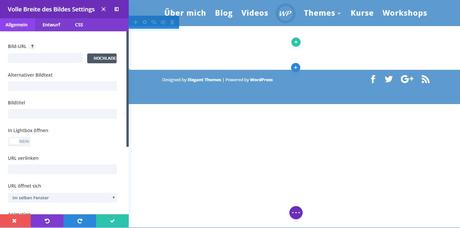
Modul links einrasten:

Diese Einstellungsmöglichkeit ist eine gute Kombination aus großer Vorschaufläche bei der man auch die diversen Moduleinstellungen übersichtlich und in einer angenehmen Größe betrachten kann. Diese Einstellungsmöglichkeit erinnert stark an den Customizer von WordPress.
Abschnitt- und Zeileneinstellungen bei Divi 3.0
Im linken oberen Rand befindet sich eine Symbol-Navigation für die Abschnitt- und Zeileneinstellungen. Diese sind größtenteils identisch und ebenfalls durch eine Farbcodierung für den Benutzer sofort identifizierbar (blaue Symbol-Navigation für Abschnitte, grüne Symbol-Navigation für Zeilen).
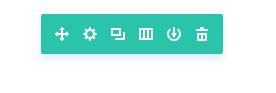
Symbol-Navigation für Zeilen:

Seiteneinstellungen bei Divi 3.0
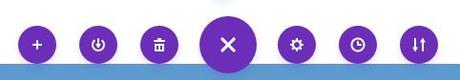
Als letztes ist noch auf einen lilafarbenen Kreis mit drei kleinen Punkten am unteren Ende der Seite/Beitrags hinzuweisen:

Mit einem Klick auf das lilafarbene Kreissymbol öffnet man die Seiten/Beitrags-Einstellungen:

Zanhrad: Seiten-Einstellungen
Uhr: Öffnet den Verlauf
Zusammenfassung Divi 3.0 und der visuelle Editor
Abschließend bleibt nach den ganzen oberen Erläuterungen zur Bedienung des visuellen Editors von Divi 3.0 noch zu sagen, das man hierüber eine Zeitersparnis beim Erstellen neuer Seiten-Layouts erreicht. Ein Wechsel zwischen Backend und Frontend nach vorgenommen Änderungen ist nicht mehr nötig und man erzielt bessere Ergebnisse in kürzerer Zeit!
Unterm Strich macht die Bedienung des visuellen Editor richtig Spaß und wer bereits mit Divi gearbeitet hat, kommt innerhalb weniger Minuten mit der Bedienung des visuellen Editor zurecht.
Was ich mir noch wünschen würde von Divi 3.0?
Ich finde die Erweiterung von Divi 3.0 mit dem visuellen Editor sehr gelungen und bisher hat auch die Bedienung bei mir reibungslos und ohne Fehler funktioniert. Trotzdem würde ich mir von den Machern der Elegantthemes definitiv noch mehr Layout-Vorlagen wünschen die bereits in der Bibliothek integriert sind oder noch besser im Elegantthemes- Benutzer-Backend zum Download bereit stehen.
Mit Layoutvorlagen für Landingpages, Newsletter-Eintragungen, Bestätigungsseiten, Mitgliederbereichen usw. könnte das Divi-Theme endgültig in den Olymp der Landingpage-Tools wie OptimizePress, Thriveleads oder Leadpages aufsteigen!


