Einer der Trends von 2015 war wohl eindeutig Lettering und Kalligrafie. In den Social Media Feeds sind Kalligrafie, Mandalas, Watercolor-Bilder und Letterings nicht mehr zu übersehen. Es haben mich bereits einige Fragen zu dem Thema erreicht, so dass ich eine kleine Blogserie für das Digitalisieren solcher Kunstwerke für Photoshop, Illustrator und auch GIMP starte.
Die hier verwendeten Motive sind mir freundlicherweise von chaosküche zur Verfügung gestellt worden.
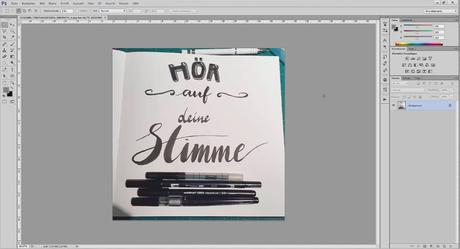
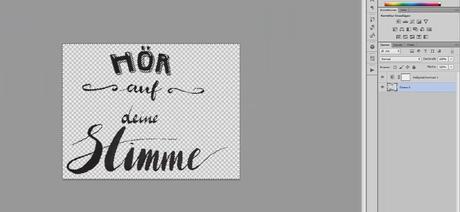
Als erstes sollte das gewünschte Motiv eingescannt oder abfotografiert werden. Einscannen erhöht natürlich die Schärfe und Auflösung des Motivs, so dass man es nachher zB. ausdrucken kann.

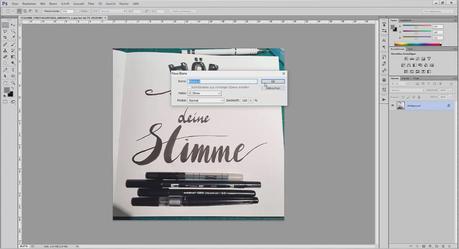
Nach dem Fotografieren oder Scannen, öffne die Datei in Photoshop. Ich arbeite grundsätzlich bei sowas nicht auf der Hintergrundebene sondern erstelle eine neue Ebene. Dafür klickt man mit Doppelklick auf die Hintergrundebene und klickt im geöffneten Dialogfenster auf „OK“.

Anschließend muss die Datei so bearbeitet werden, dass nur noch das Motiv also die Schrift z.B. zu sehen ist. Alle störenden Elemente werden gelöscht. Hilfreich sind dabei das Freistellungswerkzeug und das Auswahlrechteck-Werkzeug. Damit wird das Motiv erstmal grob auf das Format geschnitten und anschließend die wichtigen Elemente gelöscht oder zB mit Weiß gefüllt.


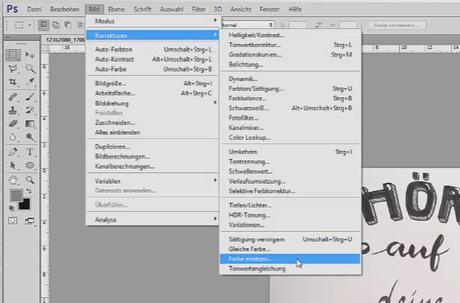
In dieser Grafik ist der Hintergrund also das Papier ja eigentlich weiß und die Schrift schwarz dementsprechend wird das Bild nun angepasst. Zuerst wird der Hintergrund, welcher in dem Foto eher gräulich wirkt, vollständig weiß gefüllt. Dafür bediene ich mich der „Farbe ersetzen“-Funktionalität. Dafür klickt ihr oben im Menü auf „Bild“ und unter „Korrekturen“ findet ihr dann „Farbe ersetzen“.

Anschließend öffnet sich ein Fenster in dem man mit einer Pipette einzelne Farben auswählen kann. Klickt man auf einen Bereich im Bild wie den Hintergrund werden alle Elemente ausgewählt, die die gleiche Farbe haben.

Im unteren Bereich des Fenster sind Regler mit denen man Farbton, Sättigung und Helligkeit einstellen kann. Um nun den Bereich vollständig weiß zubekommen setzt man die Helligkeit auf 100. Anschließend sieht man im Originalbild sofort die Veränderung.

Mit der Pipette mit dem kleinen Plus-Zeichen daneben kann man nun weitere Flächen dazu hinzufügen und mit dem Minus Zeichen welche wegnehmen. Dies macht man solange bis der Hintergrund vollständig ausgewählt und in diesem Fall weiß ist. In der schwarz weißen Grafik in dem Dialogfenster sieht man immer den ausgewählten Bereich in weiß dargestellt, dies ist hilfreich um sicher zugehen, dass alles ausgewählt ist.

Wenn alles ausgewählt und der Hintergrund eine Farbe zu sein scheint, drückt man auf OK.

Da die schwarze Schrift durch das fotografieren/scannen meist nicht ganz schwarz bleibt ist es nun hilfreich die Helligkeit herunterzuschrauben. Dafür kann man entweder über das Menü oben „Bild“ – „Korrekturen“ – „Helligkeit/Kontrast“ oder aber über das Fenster Korrekturen welches unter „Fenster“ – „Korrekturen“ aktiviert werden kann. Bei der zweiten Variante ist es möglich die Änderungen immer wieder rückgängig zu machen. Die Helligkeit wird also vollständig in den Minusbereich geschoben und man kann direkt sehen, dass das Schwarz wieder kräftig hervorsticht. So sieht es der ursprünglichen Grafik schon wieder sehr ähnlich.

Um damit nun im Bildbearbeitungsbereich weiter zu arbeiten, sollte der Hintergrund nicht weiß sondern transparent sein bzw. keiner existieren. So ist es möglich, die Schrift auf andere Bilder oder Grafiken zu kopieren, ohne das ein lästiger Rahmen/Ausschnitt erscheint.
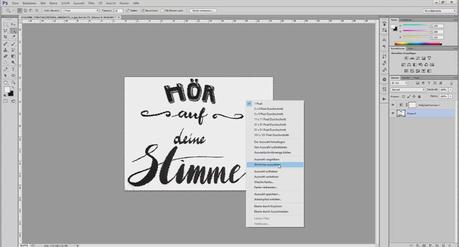
Um den Hintergrund zu entfernen wird die Ebene angeklickt und mit dem Zauberstab-Werkzeug im Bild auf den weißen Hintergrund geklickt.

Da nun natürlich nicht alle weißen Elemente ausgewählt sind sondern in den Buchstaben zum Beispiel auch noch weiße Flächen vorhanden sind, wird mit der rechten Maustaste in das Bild geklickt. Das Kontextmenü öffnet sich und man hat die Möglichkeit „Ähnliches auswählen“ anzuklicken. Damit werden alle ähnlichen Elemente zu dem was bereits ausgewählt war hinzugefügt.

Löscht man nun die Elemente mit „Entf“ oder über Bearbeiten – Löschen, dann sieht man das Kachelmuster von Photoshop, welches aussagt, das kein Hintergrund mehr vorhanden ist.

Damit wäre das Digitalisieren der Grafik erstmal abgeschlossen. Nun stellt sich natürlich die Frage, was man damit anfangen kann. In erster Linie wäre es sinnvoll, die Datei als .PNG Format abzuspeichern. Damit bleiben Transparenzen vorhanden und wenn man die Dateien später öffnet, kann man diese direkt weiter verwenden.
Nun kann man die digitalisierte Schrift zum Beispiel auf andere Hintergründe kopieren und mit den Ebenenoptionen von Photoshop arbeiten.
Die digitalisierte Schrift kopiert ihr über das Menü Bearbeiten – Auf eine Ebene reduziert kopieren. Und fügt sie einfach in einer neuen Grafik ein, vergrößert, verkleinert und positioniert sie nach Belieben. Durch das Einfügen ist die Grafik direkt in einer neuen Ebene über dem Hintergrund abgelegt. So ist es einfacher mit Hilfe der Ebenenoptionen individuell eine Gestaltung vorzunehmen.
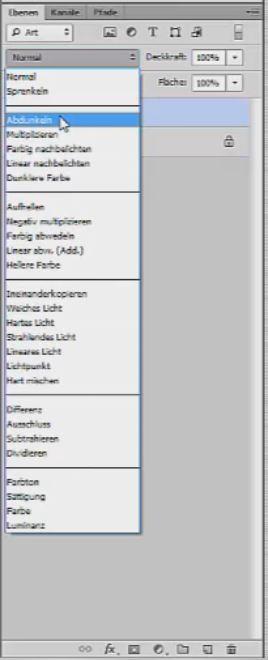
Die Ebenenoptionen sind über das Ebenen Fenster zu finden. Dort wird wenn man eine Ebene anwählt, dortdrüber ein Dropdown-Menü angezeigt, in dem als Standard „Normal“ steht. Um die jeweilige Wirkung auszutesten ist es hilfreich, sich mal durch alle Optionen zu klicken.

Mit Hilfe der Ebenenoption „Dividieren“ ist folgender Effekt mit der oben digitalisierten Schrift und einem Watercolorbild zustande gekommen:

Mit Hilfe der Ebenenoption „Differenz“ und anschließendem Effekt „Schein nach außen“ ist folgender Effekt zustande gekommen:


