Die Website steht immer häufiger im Zentrum des betrieblichen Lebens, ebenso wie das Smartphone im privaten Bereich. Es stellt sich also die Frage, wie mit dem digitalen Aushängeschild umgegangen werden sollte. Google straft seit Neuestem Seiten ab, die nicht für mobile Endgeräte optimiert sind. Die App als Lösung für mobile Erreichbarkeit, aber auch für mobiles Website-Management rückt zunehmend in den Fokus.

Die Optimierung beginnt bereits mit der Entscheidung, ob eine App selbst oder nur eine mobile Ausgabe der Website besser zu den eigenen Zielen passt. Bei letzterem spricht man von Responsive Design, eine natürliche Anpassung der Website auf mobilen Endgeräten. Für diese Variante sprechen eine hohe Sichtbarkeit und eine einfachere technische Umsetzung. Eine App hingegen punktet mit direktem Zugriff, hoher Markenbindung und Zusatznutzen, kostet aber zunächst mehr Zeit und Geld. Das mobile Surfen stieg zuletzt um 40 Prozent, Desktopverbindungen sanken von 90 auf 60 Prozent. Eine reine Anpassung mit Responsive Design erscheint daher nur als erster Schritt. Mobile User müssen ganz speziell angesprochen werden, da Eingabeverhalten, Interaktionsmuster und Gerätevielfalt individuelle Lösungen erfordern. Je älter die Website, desto eher lohnt sich ein mobiler Neubau, der oft in einer eigenen App endet.
Mit Content Management mobile Herausforderungen meistern
Auf dem Smartphone herrschen andere Regeln hinsichtlich Usability. Je einfacher die ist, desto höher der Traffic und die Conversionrate – der Besucher kommt schnell dahin, wo er hin will. Optimale Landing Pages sind da ein guter Anfang, vor allem wenn die mobile Website eine Browser-Anwendung bleiben soll. Eine einfache Editierung der Website-Inhalte und eine automatische Optimierung für mobile Endgeräte sind daher die wichtigsten Anforderungen an ein dynamisches CMS. Der Website-Dienstleister Strato hat mit seinem AppWizard eine flexible Möglichkeit geschaffen, zwischen mobiler Ansicht, Responsive oder mobile-only zu wählen, indem diese Optionen in der Layout-Auswahl ausgewählt werden können.
Vom System zum Detail: wo eine App sich lohnt
Die Wahl eines professionellen Anbieters bedeutet also nicht, dass bestimmte Möglichkeiten von vornherein ausgeschlossen sind. Aber eine eigene App bleibt der Königsweg für bestimmte Branchen. Eine spannende Infografik zeigt exemplarisch, wo die technischen Vor- und Nachteile zwischen mobiler Website und App liegen. Neben den technischen Parametern gibt es auch inhaltliche Aspekte, die die Entscheidung beeinflussen. Viele Bilder, die Bedeutung ausgefallener Farbstrukturen, Entertainment durch Animationen und eine komplexe Menüführung aufgrund komplexer Produktgruppen sprechen gegen eine mobile Version der Seite. Hier sollte über eine App nachgedacht werden, die die speziellen Hürden in Sachen Ladezeit und Komplexität verstärkt nach eigenen Regeln umgehen kann.
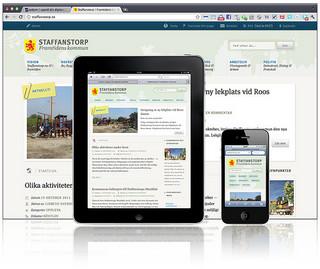
Bildrechte: Flickr Staffanstorp — Responsive Web Design I Per Axbom I CC BY-SA 2.0 Bestimmte Rechte vorbehalten

