
Wichtige Regeln zur Lesbarkeit
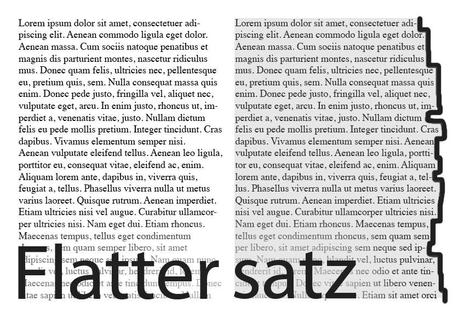
Der Flattersatz ist eines der beliebtesten Satzformen und neben dem Blocksatz auch sehr häufig zu sehen. Das entscheidende Merkmal des Flattersatzes sind mit Sicherheit die unterschiedlich langen Zeilen und den konstanten Wortzwischenräumen. Hier wechseln sich die langen mit den kurzen Zeilen ständig ab, aber welche Vorteile habe ich beim Setzen von einem Flattersatz?
Wir haben uns bereits im letzten Typografie-Artikel auf diesem Blog mit dem Thema »Blocksatz« auseinandergesetzt, wie ein solcher Blocksatz gegliedert wird und wie Wortzwischenräume ausgerichtet werden. Aus Büchern kennt ihr, dass die Satzform eines Blocksatzes logischerweise eine scharfe Kante hat und die Zeilen gleich lang sind. Anders ist es hierbei beim Flattersatz, wo die unterschiedlichen Zeilenlängen den Rhythmus und somit der Kolumne ihre Form geben. Wenn im Flattersatz gestaltet wird, kann durchaus Platz verloren gehen, da nicht wie im Blocksatz üblich alles auf einen gewissen Rahmen begrenzt werden kann. Der Flattersatz ist da viel freier und wird am Zeilenende nur selten getrennt. Viel eher sucht man hier nach schönen Trennungen, um den Lesern den Text zu vereinfachen.
Heißt das also, dass ich beim Flattersatz lediglich »schön« trennen muss, um ein gutes Ergebnis zu erzielen? Das Durcharbeiten dieser Satzform ist mühseliger als die Korrektur im Blocksatz. Der Umbruch einer Zeile kann vom Computer jederzeit vermasselt werden, weswegen selbst Hand angelegt werden muss. Außerdem muss man beim Flattersatz zwischen zwei verschiedenen Formen unterschieden! Zum einen hätten wir da den linksbündigen Flattersatz, der oft in Broschüren oder Flyern zu sehen ist. Dann haben wir aber noch den rechtsbündigen Flattersatz, der seltener im Einsatz ist, da er empfindlicher für unschöne Trennungen und weit herausragender Einzelwörter ist. Eingesetzt wird der rechtsbündige Flattersatz oftmals in Katalogen, wodurch die Zusammengehörigkeit zwischen Bild und Text klarer wird.
Kennt ihr das, wenn wirklich hauchdünnes Papier bedruckt wird? In Büchern scheint so die nachfolgende Seite durch. An sich kein Problem, jedoch kann das sehr unruhig wirken, nicht zuletzt wenn die Kolumne auf der folgenden Seite nach unten oder oben verrutscht ist. Beim Flattersatz ragen die Satzkanten etwas heraus, wenn sie durchscheinen, was aber nicht unbedingt störend ist. Der Grund ist, dass die durchscheinende linke Satzkante die Zeilen und somit die Kolumne beruhigt – vergleichbar mit dem Blocksatz.
Sobald neben dem Text weitere Elemente, wie zum Beispiel Bilder oder die Pagina in Büchern, gesetzt werden, müsst ihr ein wenig auf das Gleichgewicht achten. Der Flattersatz hat nämlich das Merkmal, die optische Mitte nach links zu verschieben, was von der Größe der Flatterzone abhängt. Je mehr nach rechts auslaufende Wörter im Flattersatz eingesetzt werden, desto weiter rutscht die optische Mitte nach links. Übrigens: Mit Flatterzone wird der Bereich gemeint, in dem auslaufende Zeilen umbrochen werden. Der Bereich fängt beim ersten Umbruch in der Kolumne an und hört bei der längsten Zeile auf.
Wenn wir schon bei Bereichen der Kolumne sind – wie sieht es mit dem Spaltenabstand aus, wenn in diesem Format Texte gesetzt werden? Der Abstand zwischen zwei Textblöcken kann hier im Gegensatz zum Blocksatz klein gehalten werden. Das ist einfach erklärt: In der Flatterzone ist der Anteil an Weißräumen, sprich die Lichtwirkung, viel intensiver und ausgiebiger, wodurch der Abstand optisch addiert wird. Eine kleine Regel gibt es trotzdem, denn zu klein darf der Abstand auch nicht ausfallen. So ist es ratsam, den Spaltenabstand größer als den Wortabstand zu setzen, da der Leser sonst versehentlich in die nächste Zeile rutscht, was eigentlich nicht der Fall sein sollte.
Bauchartige oder auch treppenartige Kolumnen sollten so gut wie möglich vermieden wären. Zwar entsteht im Flattersatz die rechte Satzkante zuerst von allein, da der Computer die Zeilen regelt. Jedoch ist es wichtig, im Nachhinein nochmals daran zu arbeiten und gegebenenfalls Wörter in die nächste Zeile verschieben. Erst eine saubere Gliederung führt zu einem annehmbaren und rhythmischen Ergebnis.
Bleiben wir direkt beim Thema und schauen mal, wie es denn mit Trennungen aussieht. Hier ist ganz klar der Fall, vor und nach der Trennungen mindestens 4 Buchstaben zu integrieren. Kürzere Wörter, die getrennt werden, sehen am Zeilenende verloren und unpassend aus. Wenn möglich daher lieber das ganze Wort in die nächste Zeile packen, sofern die Zeilen nicht unnötig in die Länge gezogen werden.
Bei Absätzen ist das ein ähnliches Phänomen. Wer keine Leerzeile einsetzt, wird entweder ganz normal Absätze eingliedern oder mit einem Einzug arbeiten. Für beide Variante gibt es auch hier wichtige Regeln, die beachtet werden müssen, um keinen Leser zu verärgern bzw. zu irritieren. Beginnen wir bei den normalen Absätzen. Im Flattersatz sind die Zeilen unterschiedlich lang, weswegen ein neuer Absatz nicht unbedingt sofort erkenntlich wird. Ratsam ist es daher, die letzte Zeile vor dem Absatz um einiges kürzer zu halten, um einen Absätze erkenntlicher zu gestalten. Bei Einzügen ist das egal, jedoch gibt es hier die Regel, nach dem Einzug keine kurzen Zeilen zu setzen. Stellt euch einen Einzug vor, in dem nur noch 4-5 kurze Wörter stehen. Solche schmale Kolumnen stören in Verbindung mit Einzügen wirklich sehr und sollten in diesem Fall gar nicht erst eingesetzt werden.
Achtet in Zukunft darauf, nicht einfach eure Texte als Flattersatz wiederzugeben und nichts daran zu verändern. So gut es auf dem ersten Blick auch aussehen kann – selbst kleine Details und vor allem die Flatterzone sollten nicht missachtet werden!


