Gestern habe ich diesen Blog ein wenig für Suchmaschinen optimiert. Hierfür benutze ich wie so viele andere WordPress-Blog-Betreiber einige Plug-Ins, lege aber auch manuell noch Hand an, wenn es sein muss. Ganz wichtig für die Suchmaschinenoptimierung ist die Einhaltung der Webstandards des W3C. Überprüfen kann man dies mit den W3C Validatoren für HTML und CSS. Das WordPress-Theme, welches ich verwende hatte hier noch einige Schwächen, die ich durch Änderung der Template-Files beheben könnte. Damit ist dieser Blog jetzt XHTML 1.1 und CSS3 standardkonform. Falls euch irgendwann Validierungsfehler auffallen – was ja immer passieren kann, wenn man z.B. neue Plug-Ins installiert – bitte ich euch, mir dies per Kommentarfunktion oder per E-Mail mitzuteilen.

HTML5Tutorial bei Nibbler
Bei der Gelegenheit hab ich diese Website auch mal durch verschiedene Website-Checks laufen lassen. UITest.com bietet hierfür einen guten Ausgangspunkt. Bei dem Test von Nibbler kam z.B. heraus, dass dieser Blog zu viele Bilder verwendet. Dies kommt hauptsächlich vom Template, welches eben Grafiken dazu verwendet, um z.B. den Menühintergrund oder die Sidebar-Widgets zu gestalten. Wie ich ja kürzlich berichtet habe, kann man mit CSS3 viele Dinge durch’s Coding lösen, die bisher nur mit Bildern möglich waren. Dazu gehören z.B. auch die abgerundeten Ecken, die beim Hauptmenü und bei den Sidebar-Widgets dieses Templates für einen moderneren Look sorgen.
Wenn ihr euch jetzt wundert “Hä? Welche abgerundeten Ecken?”, dann seid ihr wahrscheinlich nicht mit einem aktuellen Browser unterwegs, denn genau dieses grafische Gestaltungsmittel des Templates habe ich gestern versucht (und geschafft) in reinem CSS3 zu realisieren. Damit kann ich nun auf die vorher benötigten Grafiken verzichten. Zum Abfragen dieser Website werden somit weniger Requests und zudem weniger Daten insgesamt benötigt. Dies kommt der Ladezeit und somit gleichzeitig auch dem Ranking in Suchmaschinen zugute.
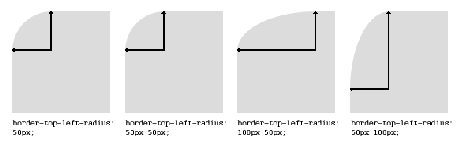
Wie werden abgerundete Ecken in CSS3 realisiert? Hierfür bietet die neuste Version der Layout-Beschreibungssprache die Eigenschaft border-radius. Man kann dieser wie bei vielen anderen CSS-Eigenschaften auch verschiedene Werte hinzufügen und damit in diesem Falle den Radius für jede Ecke einzeln oder für alle zusammen festlegen. Doch damit nicht genug. Auch der horizontale und der vertikale Radius können unabhängig voneinander festgelegt werden, womit man ungleichmäßig verzerrte abgerundete Ecken bekommt. Wie das genau funktioniert, zeigt die Website css3info.com im Artikel Border-radius: create rounded corners with CSS!

Die CSS3-Eigenschaft border-radius; Quelle: http://www.css3.info/preview/rounded-border/
Um wieder mal auf das Thema Browserunterstützung zurück zu kommen: border-radius wird natürlich wie so viele Dinge auch noch nicht von allen Browsern unterstützt. Um auch einigen älteren Browsern den Zugang zu den runden Ecken zu gewähren, sollte man deshalb immer noch zusätzlich zu der eigentlichen CSS-Eigenschaft das ganze noch mal separat für Mozilla und Webkit deklarieren. Am Beispiel des Hauptmenüs dieses Blog sieht das Ganze dann so aus:
#navigation {
float:right;
height:55px;
width:620px;
background: #f6f6f6;
border: #dedede 1px solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0 0 5px #FFF;
-webkit-box-shadow: inset 0 0 5px #FFF;
box-shadow: inset 0 0 5px #FFF;
margin-top:10px;
position:relative;
}
Wie ihr seht, habe ich dem Menü noch einen CSS3 Schatten nach innen in weiß gegeben, was noch ein dezentes optisches Highlight bringt.
Weitere interessante Artikel zu diesem Thema

Geniale HTML5-Webanwendungen
Es ist schon erstaunlich, was manche Programmierer aus verschiedensten Webtechnologien herauskitzeln können. Es gibt eine ganze Reihe von tollen und nützlichen Anwendungen, die komplett im ...

Frameworks, Tools und Templates
Wie aktuell die Themen HTML5 und CSS3 sind, merke ich immer wieder daran, wie viele Blogs sich zur Zeit mit diesem Thema beschäftigen. Fast täglich ...

HTML5Tutorial ist online
Nach dem letzten größeren Blog-Projekt www.ganzrechtsunten.de stand nun dieser Blog bei mir auf dem Programm. Der Grund, warum gerade ich dazu komme, über das Thema HTML5 ...