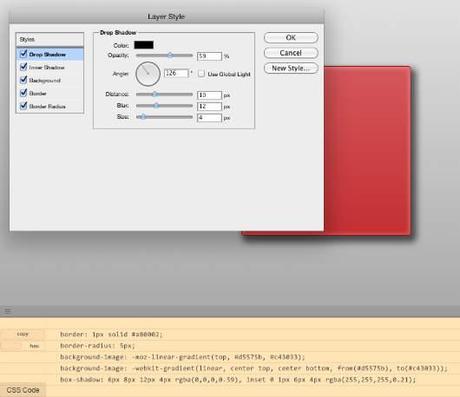
Jeder Designer, der mit Photoshop arbeitet kennt sie: die Ebenenstile. Ebenenstile ermöglichen es, eine Kombination verschiedener Ebeneneffekte wie Schatten, Kontur oder Farbüberlagerung als Paket abzuspeichern, um später auf sie zurückgreifen zu können. Felix Niklas hat das User Interface dieser Photoshop-Funktion nun für ein eigenes Projekt übernommen, einen grafischer CSS3 Editor namens Layer Styles.
Photoshop-User werden damit sofort zurecht kommen, aber auch für Nutzer anderer Grafikprogramme ist die Funktionsweise im Prinzip selbsterklärend – per Schieber und Checkboxes können verschiedene Effekte ausgewählt und deren Parameter angepasst werden. Das Ergebnis des erstellten CSS-Stils kann sofort in einer kleinen Vorschau betrachtet werden und per Klick auf “CSS Code” am linken unteren Bildschirmrand bekommt man den dazu passenden CSS Code ausgespuckt. Wirklich sehr gelungen!

Grafischer CSS Editor Layer Styles


