
Heute geht es bei meinem Blogger Tipp um den Einbau, der so häufig gesehenen Sexy Bookmarks.
Diese Bookmarks einzubauen, haben mich unendliche Nerven gekostet, zumal ich im Netz keine deutsche Anleitung hierzu gefunden habe. Ich für meinen Teil wollte die Sexy-Bookmarks schon immer auf meinem Blog haben. Denn wie wichtig ein einfaches publizieren und Teilen der eigenen Beiträge ist, brauche ich wohl nicht erwähnen.
Endlich ist mir gelungen einen Weg zu finden diese Bookmarks einzubauen und ich wäre nicht ich, wenn ich euch nicht auch hierzu eine Anleitung geben würde.
Wichtig! Bevor ihr versucht die Bookmarks einzubauen sollter Ihr eure Blogvorlage einmal komplett runterladen falls was schief gehen sollte habt ihr so immer noch eure funktionierende Vorlage.
Aber keine Sorge, bei mir hat alles reibungslos geklappt.
Zunächst sollte man sich Gedanken darüber machen, welche Bookmarks man auf seinem Blog überhaupt haben möchte.
Die Sexy Bookmarks sieht man sehr häufig auf Wordpress-Blogs. Genau hierfür wurden sie auch konzipiert und es ist ein leichtes über shareaholic sich dieses Plugin auf den eigenen Blog zu holen. Etwas schwieriger dagegen ist es, wenn man nicht bei Wordpress seinen Blog hat.

Optik der Sexy Bookmarks
Dennoch war der Besuch bei shareaholic für mich unverzichtbar. Begibt man sich in den Bereich wo man die Bookmarks anpassen kann...bin ich wie folgt vorgegangen
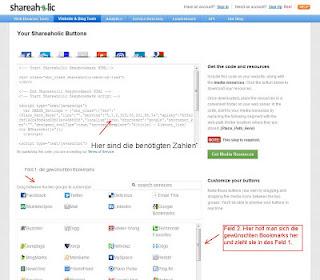
1. http://www.shareaholic.com/ weiter auf shareaholic for your website or blog und dort auf den Button, "Website" und "Create Widget".
2. Nun habe ich das Widget nach meinen Bedürfnissen angepasst, indem ich die nicht benötigten Bookmarks per Drag an Drop in das untere Feld abgelegt habe und mir die benötigten nach oben gezogen habe.
Nicht wundern manchmal verändert sich hier im Bild nichts, dennoch werden im Script die Zahlenkombinationen geändert, so dass ich die für mich so wichtigen Daten erhalten habe und einer individualisierten Bookmark-Leiste nichts mehr im Wege stand. Die automatisch veränderten Zahlen habe ich mir einfach nur aufgeschrieben, den Rest habe ich für die Weiterbearbeitung nicht benötigt.

so sieht die Bearbeitung auf shareaholic aus
Nun bin ich auf meinen Blog gegangen.
1. Habe im "Vorlagendesigner" bei "Erweitert" und "CSS hinzufügen" folgenden Code reinkopiert:
div.shr-bookmarks{margin:20px 0 8px;clear:both !important;display:block !important}div.shr-bookmarks ul.shr-socials{width:100% !important;margin:0 !important;padding:0 !important;float:left !important}div.shr-bookmarks ul.shr-socials{background:transparent none !important;border:0 none !important;outline:0 none !important}div.shr-bookmarks ul.shr-socials li{display:inline !important;float:left !important;list-style-type:none !important;padding:0 !important;height:29px !important;width:60px !important;cursor:pointer !important;margin:3px 0 0 !important;background-color:transparent !important;border:0 none !important;outline:0 none !important;clear:none !important}div.shr-bookmarks ul.shr-socials li:before,div.shr-bookmarks ul.shr-socials li:after,div.shr-bookmarks ul.shr-socials li a:before,div.shr-bookmarks ul.shr-socials li a:after{content:'' !important;}div.shr-bookmarks ul.shr-socials a,div.shr-bookmarks ul.shr-socials a:hover{display:block !important;width:60px !important;height:29px !important;text-indent:-9999px !important;background-color:transparent !important;text-decoration:none !important;border:0 none !important}div.shr-bookmarks ul.shr-socials a:hover,div.shr-bookmarks ul.shr-socials li:hover{background-color:transparent !important;border:0 none !important;outline:0 none !important}.shareaholic-show-on-load{display: block !important;}div.shr-bookmarks div.shr-getshr{line-height:20px !important;padding-left:8px !important;float:left !important;}div.shr-bookmarks div.shr-getshr a{width:auto !important;font-size:10px !important; text-indent:0px !important;text-decoration:none !important;}div.shr-count{font:12px bold,arial !important;position: relative !important;}div.shr-count-outline{position: absolute !important;color: white !important;}div.shr-count-center{position: absolute !important;color: blue !important;}li.shr-2{background-position:-120px bottom !important}li.shr-2:hover{background-position:-120px top !important}li.shr-3{background-position:-180px bottom !important}li.shr-3:hover{background-position:-180px top !important}li.shr-5{background-position:-300px bottom !important}li.shr-5:hover{background-position:-300px top !important}li.shr-7{background-position:-420px bottom !important}li.shr-7:hover{background-position:-420px top !important}li.shr-10{background-position:-600px bottom !important}li.shr-10:hover{background-position:-600px top !important}li.shr-38{background-position:-2280px bottom !important}li.shr-38:hover{background-position:-2280px top !important}li.shr-40{background-position:-2400px bottom !important}li.shr-40:hover{background-position:-2400px top !important}li.shr-43{background-position:-2580px bottom !important}li.shr-43:hover{background-position:-2580px top !important}li.shr-52{background-position:-3120px bottom !important}li.shr-52:hover{background-position:-3120px top !important}li.shr-74{background-position:-4440px bottom !important}li.shr-74:hover{background-position:-4440px top !important}li.shr-88{background-position:-5280px bottom !important}li.shr-88:hover{background-position:-5280px top !important}li.shr-106{background-position:-6360px bottom !important}li.shr-106:hover{background-position:-6360px top !important}li.shr-201{background-position:-12060px bottom !important}li.shr-201:hover{background-position:-12060px top !important}li.shr-219{background-position:-13140px bottom !important}li.shr-219:hover{background-position:-13140px top !important}
Und nun den Button "auf Blog anwenden" angeklickt.
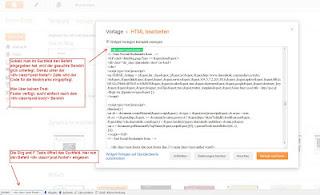
2. Ich bin anschließend zurück zu Blogger und dann auf die Bearbeitung "HTML bearbeiten" gegangen.
3. Hier ist es nun wichtig dass der Button "Widget Vorlagen komplett anzeigen" angeklickt wird.
4. Mit der "Strg und F Taste" habe ich nun wieder das Suchfeld von Blogger geöffnet. Bei manch Einen öffnet sich oben ein Fenster. In meinem Fall finde ich das Fenster immer unten im Browser wie ihr auf dem Bild sehen könnt.

Bearbeitung im HTML Modus
5. Genau unter der Linie <div class='post-footer'> habe ich nun folgenden Code eingegeben:
<!--Start Ssocial Bookmarks from -->
<b:if cond='data:blog.pageType == "item"'>
<div class='shr_class shareaholic-show-on-load'>
</div>
<script type='text/javascript'>
var SHRSB_Settings = {"shr_class":{"src":"http://www.shareaholic.com/media/css/styles/sb","link":"","service":"304,5,7,2,201,88,6,","apikey":"6ffe2cbf142c45bd4cd03b01ec46b8658","localize":true,"shortener":"google","shortener_key":"","designer_toolTips":true,"twitter_template":"Some fancy post title - http://goo.gl/dbqlx via @TesterinTatjana"}};
</script>
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-sb.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script></b:if>
<!-- End Social Bookmarks from -->
Die rot gehaltenen Zahlen, sind meine persönlich ausgesuchten Bookmarks, die ich mir zuvor ja aufgeschrieben habe. Hier könnt ihr also nachdem ihr diesen Code kopiert und eingepflegt habt, noch die selbst gewählten und von shareaholic angezeigten Zahlencodes einpflegen. Die Trennung muss immer mit , (Komma) erfolgen.Solltet ihr ebenfalls den Twitter Code mit einpflegen wollen, müsst ihr den mit gelber Schrift unterlegten Text mit euren Account-Namen füllen.
6. Nun wird einfach die Vorlage gespeichert und schon müssten auch bei Euch die Sexy-Bookmarks im Post-Footer zu sehen sein.
Lasst es mich wissen ob euch dieser Tipp geholfen hat und ob ihr die Bookmarks erfolgreich bei euch einbinden konntet. Ich freue mich über jedes Feedback.


