Natürlich konnte man das Architekturfotoblog auch bisher schon auf Smartphones mit Internetverbindung ansehen und alle Funktionen nutzen. Da die Webbrowser-Ansicht auf den kleinen Bildschirmen nicht besonders komfortabel war habe ich nun eine Mobil-Version erstellt, in der die Blog-Artikel in grafisch reduzierter Weise dargestellt werden können, ohne dabei inhaltliche Abstriche machen zu müssen.
Natürlich konnte man das Architekturfotoblog auch bisher schon auf Smartphones mit Internetverbindung ansehen und alle Funktionen nutzen. Da die Webbrowser-Ansicht auf den kleinen Bildschirmen nicht besonders komfortabel war habe ich nun eine Mobil-Version erstellt, in der die Blog-Artikel in grafisch reduzierter Weise dargestellt werden können, ohne dabei inhaltliche Abstriche machen zu müssen.
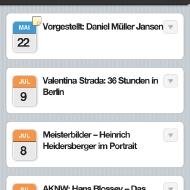
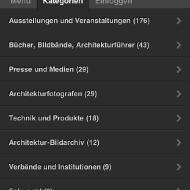
Wie auf den Screenshots zu sehen werden zunächst die Überschriften der neuesten Einträge angezeigt, im nächsten Schritt lassen sich die Einleitungstexte (“Teaser”) und schließlich die gesamten Artikel mit allen Abbildungen, Karten und Links abrufen. Im Menü kann gezielt nach Beiträgen aus den einzelnen Kategorien gesucht werden. Die Anzeige ist sowohl im Hoch- als auch im Querformat möglich. Auf Wunsch kann natürlich auch in die klassische Browser-Ansicht gewechselt werden.
Getestet habe ich die Anwendung bisher nur auf dem iPhone und dem iPod Touch. Interessieren würde mich, ob die Mobil-Version auch auf Geräten anderer Hersteller und mit anderen Betriebssystemen läuft. Wer entsprechende Smartphones oder auch ein iPad oder einen anderen Tablet-PC besitzt und das Architekturfotoblog darauf getestet hat, kann mir gerne seine Erfahrungen mitteilen. Über Rückmeldungen freue ich mich! (Die Kommentarfunktion in diesem Blog habe ich wegen des übermäßigen Spam-Anfalls abgeschaltet, zu erreichen bin ich per E-Mail unter [email protected]).
Übrigens habe ich in meine Homepage thomasrobbin.de ebenfalls eine “Weiche” eingebaut, die dafür sorgt, dass auf mobilen Geräten eine reduzierte Version anzeigt wird. Den Tipp für das WordPress-Plugin “WP Touch” habe ich von Eric Sturm, der diese Funktion in seinem Blog am Beispiel eines Kundenauftrags beschreibt.