Ich gebe dir hier meine Arbeitsumgebung als Muster, es kann jederzeit angepasst und deinen Wünschen erweitert werden. Es soll dir als Beispiel für die Grundausrüstung dienen. Wir werden zusammen den Editor installieren und einen Webserver auf dem Computer einrichten. Diese Anleitung ist für Windows-Anwender angepasst, sprich ich verwende einen Windows System, genauer gesagt Windows 10, aber diese Anleitung ist auch für Windows 7 gültig.
Editor
Zuerst wird der Editor benötigt, ich benutze Atom. Atom ist ein auf JavaScript basierender Code Editor. Du kannst den Editor auf https://atom.io/ runterladen. Ich werde jetzt nicht die Vorteile listen die der Editor mit bringt, es reicht für den Anfang das dieser Editor für Anfänger sowie Profis gleich gut geeignet ist.
Nachdem du die AtomSetup-x64.exe runtergeladen hast, einfach Doppelklick auf die .exe um die Installation zu starten. Die Installation macht alles Automatisch, es muss keine Konfiguration oder sonstiges gemacht werden. Nach der Installation öffnet sich der Editor automatisch. Die genaue Bedienung erkläre ich im laufe dieser Kursreihe.
Server
Jetzt geht es an die Server Installation, für die lokale Bearbeitung von HTML und CSS Dateien geht es auch ohne Server, aber du solltest gleich am Anfang ein gewissen Grad an Flexibilität haben. Des weiteren ist es von Vorteil in der Adressleiste eine Domain zu haben statt einer Pfadangabe.
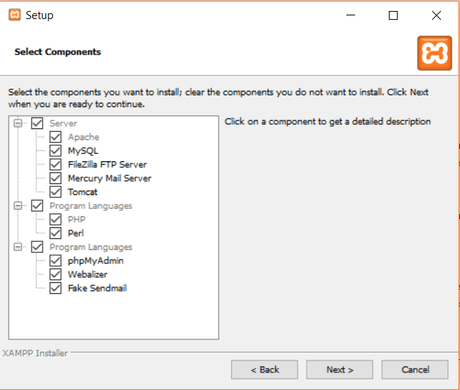
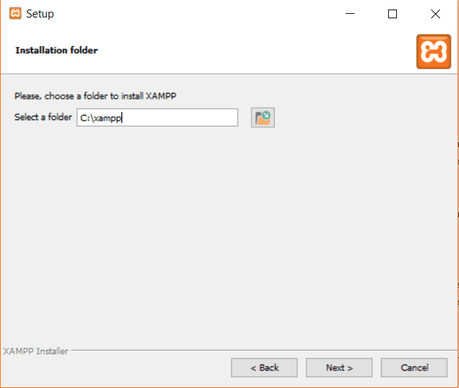
Geh auf https://www.apachefriends.org/de/index.html und lade dir XAMPP für Windows runter. Nach dem du die .exe runtergeladen hast, startest du wieder die Installation per klick auf die .exe. Bei der Installation muss nichts geändert werden, die Standardeinstellungen könnt ihr beibehalten.

Mit „Finish" schließt du dann die Installation erfolgreich ab, lass das Häkchen bei „Do you want to start the Control Panel now?" drin.
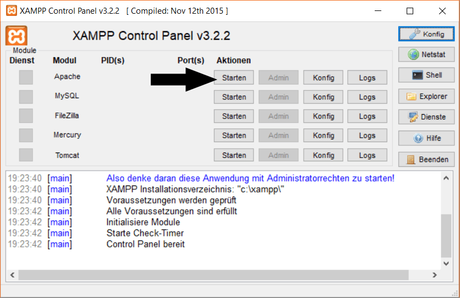
Nun öffnet sich der Control Panel, bei dem ihr den Server starten und stoppen könnt. Zuerst sollte nur der Apache Server gestartet werden. Einfach hinter Apache auf starten klicken.
Nach dem klick auf starten, sollte die Apache Anzeige grün hinterlegt werden. Nun kannst du den Server im Browser öffnen, in der URL Zeile „ http://localhost/ " eingeben. Nun öffnet sich die XAMPP Übersichtsseite, das ist die Bestätigung, dass der Server läuft und Einsatzbereit ist.
Hello World Datei
Jetzt kommt die erste HTML Datei, klassisch in der Programmierung soll es eine Hello World sein. Zuerst erstellst du eine neue Datei im Atom Editor (STRG + N). Danach stellst du im Editor die Syntax auf HTML (mit dieser Einstellung ändert sich das Farbshema des Quelltextes. Du findest die Einstellungen unten rechts, klicke auf „Plain Text" und danach gibst du HTML im Suchfeld ein und wählst HTML aus.

Jetzt musst du vor die Eins im Texteditor klicken, dort fügst du nun folgenden Code in:
Das ist das Grundgerüst der HTML Datei, <html> gibt an, das es sich um eine html Datei handelt. Im Bereich <head> </head> werden Metainformationen angegeben und im Bereich <body> </body> wird der Inhalt der Seite gespeichert. Nun soll auf der Seite Hello World stehen, dafür schreibst du in den body Bereich „Hello World".
Jetzt brauchen wir noch Meta-Informationen, der Titel der Seite fehlt. Dafür Muss in den head Bereich das title Tag gesetzt werden.
Nun musst du den XAMPP Control Panel öffnen und auf Explorer klicken, es öffnet sich der Windows Datei Browser. In diesem Ordner ist ein Ordner mit dem Namen „htdocs", in diesem Ordner erstellst du einen neuen Ordner mit dem Namen „Tutorial", der absolute Pfad ist dann „C:\xampp\htdocs\Tutorial". Den musst du dir in die Zwischenablage kopieren (markieren -> STRG + C), danach gehst du zurück zum Atom Editor und drückst STRG + S (zum speichern der Datei). Nun öffnet sich wieder ein Dateibrowser und dort klickst du oben im Dateipfad und drückst STRG + V und bestätigst mit Enter. Nun gibst du bei Datei Namen „index.html" an und speicherst die Datei. Nun kannst du unter http://localhost/Tutorial/ dein Werk begutachten.