
Video Qualität spielt eine große Rolle, und wenn eine (Full) HD oder HFR(High Frame Rate) Wiedergabe nicht flüssig läuft, bemerken wir das schnell.
Google Chrome hat´s gerallt, YouTube sowieso. Also schlossen sich Google Chrome und Youtube zusammen um ein geschmeidiges Videoerlebnis zu gewährleisten und sie nennen es „Project: Butter“.
Ein wenig Kontext: Unser Hirn fügt Bewegung zwischen einzelne Frames, wenn diese auf dem Bildschirm erscheinen, selbst von Zeit zu Zeit hinzu- dies nennt man Bewegungsinterpolation. In anderen Worten, ein 30 FPS- Video kann nicht wirklich flüssig empfunden werden, solang jedes Frame nur jede 1/30 Sekunde neu eingefügt wird. Reibungslose Wiedergabe ist aber natürlich noch ein wenig komplizierter – gern könnt ihr euch hier belesen (umfangreich, aber Englisch) Artikel von Michael Abrash aus Valve.
Frameraten, Bildschirm Wiederholunsgfrequenz und Kadenz.
Der heimische Bildschirm sowie als auch Videos präsentieren sich mit bestimmten Frameraten beziehunsgweise Wiederholungsfrequenzen. Leider sind diese natürlich nicht immer identisch. Auf Youtube erleben wir erstellte Videos meist mit 24, 25, 29.97, 30, 48, 50, 59.94, und 60 Fps und diese werden auf Monitoren mit unterschiedlichen Wiederholungsfrequenzen angesehen – die meist üblichen sind 50Hz (Europe) und 60Hz (USA) auf dem TV und 59.97/ 60, 75 und 120Hz auf dem Computerschirm.
Damit wir ein Video in voller Pracht und eben glatt empfinden können, benötigen wir den besten Weg zur Anzeige der Frames – die beste Kadenz. Die ideale Kadanz kalkuliert sich aus der Bildschirmfrequenz und der Videoframerate. Als Beispiel, wir haben ein 60Hz Display ( 1/60 sek. Display Intervall) und einen 30 Fps Clip, 60 / 30 = 2. Was bedeutet das jeder Video Frame für die Dauer von 2 Display Intervallen angezeigt werden sollte (2* 1/60 second).
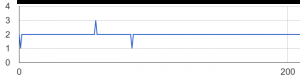
Folgend findet ihr ein Diagramm, welches zeigt wie Chrome 43 ein 30 FPS Video auf einem 60Hz Monitor wiedergibt.

Die vertikale Achse zeigt die Anzeigeanzahl eines einzelnen Frames die an, während die horizontale Achse die Gesamtanzahl der Frames anzeigt. Wie wir vorher herausgefunden haben ist der kalkulierte und ideale Display Zähler für einen 30 Fps Clip auf einem 60Hz Display gleich 2. In einer optimalen Situation müsste so der Graph eine Gerade Linie auf der 2 nach hinten ziehen. Bisher verliert Google Chrome aber viele Frames und zeigt einige sogar länger als 4 Display Intervalle an! Die Geschmeidigkeit beim Abspielen spiegelt das wieder- gerade mal 68.49% der Frames werden korrekt wiedergegeben. Doch wie können wir das unterbinden?
Als Ursprung dieses Debakels finden sich kurz gesagt Timimgfehler als Ursprung, welche dem jetzigen Design des Videorenders inne wohnen. In Chrome 44 wurde demnach die Media- und Schriftsatz Zuleitung komplett neu strukturiert, um eine beabsichtigt sorgsamere Kommunikation für die Wiedergabe zu gewährleisten. Zusätzlich wurde auch daran geschraubt, welcher Frame wie und wann angezeigt wird indem die optionale Display Information mit heran gezogen wird. Mit diesen Änderungen schafft es Chrome 44 signifikant die Abspielgeschmeidigkeit bei allen Clips und auf allen Bildschirmen zu verbessern:

Wie wir unschwer erkennen können liegt nun die Wiedergabefrequenz dem uns erechneten Optimalwert sehr ideal auf. Geschmeidig wie Butter eben. Lassen wir uns überraschen und gegebenfalls überzeugen, bis dahin Ahoi!
Wollt ihr noch mehr Details? Dann schaut hier mal hinein: Public Design Dokument


