Eigentlich wollte ich nur einen kleinen Artikel über HTML5 zu meiner Frage-Reihe schreiben. Was das genau ist, ein wenig wie es funktioniert und dabei das ganze ohne großartig ins Detail zu gehen. Das alles sehr allgemeinverständlich ausgedrückt. Naja wie soll ich sagen? Ich habe mich ein wenig mit beschäftigt und widme dem Thema jetzt einen etwas größerem Artikel mit Beispielen.
HTML5
HTML ist die Abkürzung für Hypertext Markup Langage. Die meisten Leute unter Euch, auch die welche keine Informatiker sind, müsste diese Sprache kennen und wissen wie sie funktioniert. Trotzdem erkläre ich nochmal im groben für was diese Sprache gedacht ist. HTML ist eine Auszeichnungssprache und keine, wie leider viele Leute denken, Programmiersprache. Wie der Name schon sagt, ist HTML zum formatieren und strukturieren von Inhalten gedacht. Hierbei geht es speziell um Inhalte von HTML-Dokumenten, welche für Internetseiten benutzt werden. Also Texte, Tabellen, Bildern, Eingabeformularen und weitere. HTML wird anders als beispielsweise PHP nicht vom Webserver kompiliert, sondern vom Browser. Der ließt den HTML-Quelltext und interpretiert ihn dann. Aktuell ist HTML 4.01 der Standard im World Wide Web. Es wird aber bereits an einer neuen Version gearbeitet, welche HTML5 wäre.
Auch wenn die neuste Version noch kein Standard ist und auch noch in der Entwicklung steckt, lohnt es sich definitiv sich damit zu beschäftigen. HTML5 soll vor allem für das Web 2.0 benutzt werden, welches ja besonders für dynamische Elemente auf Websiten steht. Diesen Zweck dürfte die neuste Version auch dienen. Ich habe, da einige Browser bereits teilweise HTML5 unterstützen, einige Elemente ausprobiert und bin begeistert.
Die Web-Browser
Momentan würde ich sagen das der Browser von Opera am weitesten ist. Bei meinem versuchen konnte dieser die meisten Elemente anzeigen, während mein Favorit, der Firefox, nur ein paar Elemente richtig entziffern konnte. Der Internet Explorer kannte keines der von mir verwendeten Elemente, wobei dieser bei mir auch sonst nie genutzt wird und sich auch nicht auf dem neusten Stand befindet.
Die neuen Elemente
HTML-Elemente, welche Euch bereits bekannt sein sollten, sind zum Beispiel table für Tabellen, img für Bilder oder ul und li für Listen. Die neuste Version liefert einen ganzen Batzen neuer Elemente. Einige von denen möchte ich Euch zeigen und ein wenig etwas dazu sagen.
Zwei der neuen Elemente sind audio und video. Diese ermöglichen das einfache einbinden von Audio- und Videodateien auf der Website. Das besondere dabei ist, dass diese komplett ohne Flash auskommen. Die meisten Videos im Internet können momentan nur abgespielt werden, wenn man den Flash Player installiert hat. Das könnte sich mit HTML5 in Zukunft ändern und wäre sehr wünschenswert. An einem Quellcode-Beispiel samt daraus resultierender Ausgabe möchte ich Euch das mal zeigen.
Quelltext zum einbinden von Audiodateien:
<audio src="audiodatei.ogg" type="audio/ogg; codecs='vorbis'" controls="controls">Ihr Browser kann dieses HTML5-Element nicht anzeigen.</audio>
Quelltext zum einbinden von Videodateien:
<video width="30%" src="videodatei.ogg" type="video/ogg; codecs='theora, vorbis'" controls="controls">Ihr Browser kann dieses HTML5-Element nicht anzeigen.</video>
Nun zur genaueren Erklärung der einzelnen Eigenschaften. Mit src gibt man, wie üblich, die Quelle der Audio- oder Videodatei an. Da sich meine Datei im selben Ordner wie die HTML-Datei befindet, reicht hier der Name der gewünschten Datei samt Endung. type definiert noch einmal, ob es sich um eine Audio- oder Videodatei handelt. Nach dem Slash und mit codecs wird definiert, um welche Art von Datei es sich handelt. Momentan funktionieren dabei nur die Dateien der OGG-Familie. Das soll sich im laufe der Entwicklung aber noch ändern und so sollen später auch .wma- oder .mp4-Dateien eingebunden werden können. Wer trotzdem schon mal ein wenig testen möchte, kann sich einen der kostenlosen Converter herunterladen und seien Dateien umwandeln. Mit controls legt man fest, ob der Webbrowser die Bedienelemente zur Verfügung stellen soll oder nicht. Bei Videodateien kann man, wie im Beispiel zu sehen, außerdem noch mit width und/oder height die Höhe und/oder Breite des Videos einstellen.
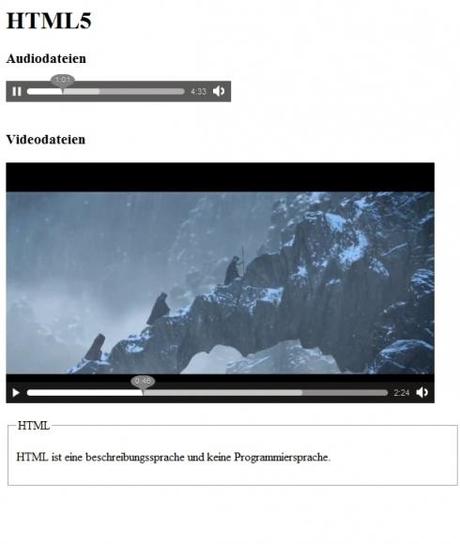
Natürlich gibt es noch weitere Elemente für Audio- und Videodateien. Das soll aber erst mal reichen. Hier noch ein Screenshot, wie das ganze dann aussieht.

Audio- und Videodateien im Firefox
Ich glaube so einfach war das einbinden solcher Dateien mit HTML noch nie. Einfach super. Der untere Bereich, welchen Ihr auf dem Screenshot seht, ist übrigens ein weiteres neues Element. Dieses soll zum erstellen von Legenden dienen und erfüllt meiner Meinung nach durchaus seinen Zweck und sieht ganz nett aus. Dieses Element funktionierte bei mir nicht im Opera, sondern nur im Firefox.
Quelltext zum einbinden einer Legende:
<legend>HTML</legend>
<p>HTML ist eine Beschreibungssprache und keine Programmiersprache.</p>
Nun zu ein paar Elementen, die ideal für Formulare sind. Aber das sollte einem vom testen nicht abhalten, denn es sind extrem komfortable Formular-Elemente, welche einem viel Arbeit ersparen, dazu gekommen. Leider haben diese bei mir nur mit Opera funktioniert.
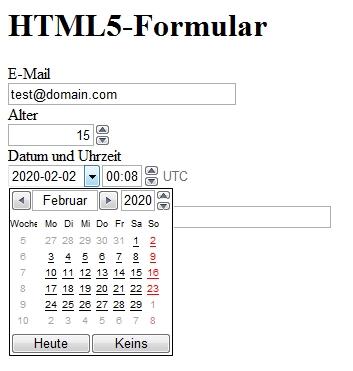
Die meisten neuen Eingabefelder werden, wie bereits die alten, mit dem Element input eingefügt und dann über type spezifiziert. Mein Favorit dabei ist datetime. Damit lässt sich das Datum über einen automatisch eingebundenen Kalender auswählen und eine Uhrzeit. Natürlich geht das auch getrennt, in dem man nur date oder time nimmt. Außerdem lassen sich mit den Elementen email und url spezielle Eingabefelder für E-Mail-Adressen und Internetseiten einbinden. Das besondere dabei ist, dass automatisch geprüft werden soll, ob eine korrekte Eingabe getätigt wurde und wenn nicht, soll automatisch eine Fehlermeldung kommen. So braucht man als Programmierer auf der Folgeseite, auf der die Verarbeitung der Daten erfolgt, keine Überprüfung mehr einbauen und erspart einem einiges an Arbeit. Nun aber zu den Quelltextbeispielen und einem passenden Screenshot.
Quelltext zum einbinden einer Datums- und Uhrzeitauswahl mit Kalender:
<input type="datetime" name="datum_zeit" />
Quelltext zum einbinden eines Eingabefeldes für E-Mail-Adressen:
<input type="email" name="email" />
Quelltext zum einbinden eines Eingabefeldes für Zahlen:
<input type="number" name="alter" />

Eingabefelder im Opera
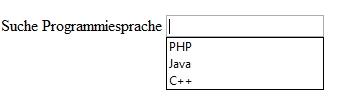
Das sieht doch wirklich schick aus und dann auch noch so einfach. Zum Schluss möchte ich Euch noch ein Eingabefeld zeigen, welches sich besonders gut für Suchen eignet. Bei einem klick in das Eingabefeld werden einem nämlich hier vorschlage unterbreitet, was man denn suchen könnte. Eine ganz nette Sache.
Quelltext zum einbinden eines Eingabefeldes mit Eingabevorschlägen:
<input id="datalist" type="text" name="suche" list="mylist" />
<datalist id="mylist">
<option value="PHP" />
<option value="Java" />
<option value="C++" />
</datalist>

Eingabefeld mit Suchvorschlägen im Opera
Fazit
HTML5 macht auf mich einen super Eindruck und ich wünsche mir, dass sich die neue Version möglichst schnell im Internet durchsetzt und von allen Browsern möglichst bald voll unterstützt wird. Ich bin gespannt wie sich die Sprache weiterentwickeln wird und was für Elemente noch so entwickelt werden. Natürlich habe ich in meinem Blog-Eintrag nur eine sehr geringe Anzahl an neuen Elementen behandelt und es gibt viele weitere. Ich werde die Sprache auf jeden Fall weiter verfolgen und freue mich schon auf den Tag, an dem diese HTML-Version zum neuen Standard wird.

