Contact Form 7 ist seit vielen Jahren das beliebteste Plugin für Kontaktformulare mit WordPress. Mit diesem Plugin kannst Du Kontakt-, Anmelde- oder Teilnahmeformulare erstellen. Dafür bietet das Plugin Buttons mit verschiedenen Feld-Funktionen wie beispielsweise Textfelder, E-Mail Feld, Checkboxen, Drop-Down Auswahl, Radiobuttons, URL-Feld uvm.
Standardmäßig passt sich das Desing des mit Contact Form 7 erstellten Formulars automatisch an das Layout Deines Themes an. Möchtest Du dennoch gestalterische Anpassungen machen, gibt es hierfür auf der Support-Seite von Contact Form 7 zahlreiche CSS-Formatierungshilfen und weitere Anleitungen: http://contactform7.com/docs/
Auf der Supportseite findest Du auch hilfreiche und neue Artikel. Sie sollte auf jeden Fall Dein erster Anlaufpunkt sein, wenn Du Schwierigkeiten mit Contact Form 7 hast!
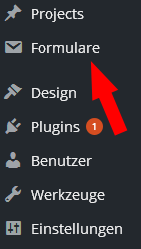
Wenn Du das Plugin bei Dir installiert hast erscheint in Deiner Sidebar ein neuer Menüpunkt namens „Formular"

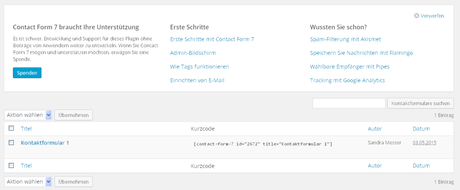
Wenn Du auf Formulare klickst, gelangst Du auf die Übersichtsseite von Contact Form 7. HIer ist standardmäßig schon das erste Kontaktformular angelegt. Klicke dort auf Bearbeitung und verschaffe Dir einen ersten Überblick zum Aufbau des Kontaktformulars.

Im Bearbeitungsmodus des Kontaktformulars hast Du die Möglichkeit das Formular nach Deinen Wünschen umzugestalten. Hierfür kannst Du bestehende Buttons einfach löschen, Texte umschreiben und natürlich neue Buttons hinzufügen.
Wenn Du einen neuen Button hinzufügst, musst Du über diesen noch selbständig den dazugehörigen Text eintragen inkl. der <p>-Tags. Ansonsten würde nur das leere Feld im Formular angezeigt werden und der Besucher weiß nicht was er dort reinschreiben soll.
Die Funktionsfelder sind beim Contact Form 7 immer in eckigen Klammern dargestellt und diese darfst Du nicht verändern. Hier mal ein Beispiel für einen Beschreibungstext mit darunter liegendem Funktionsfeld:
[text* your-name] </p>
So wird das Feld auf der Webseite angezeigt:  Das <p>-Tag erzeugt den Absatz und das <br/>-Tag ist für den Zeilenumbruch zuständig. Alles was zwischen diesen Tags steht wird auf der Webseite angezeigt.
Das <p>-Tag erzeugt den Absatz und das <br/>-Tag ist für den Zeilenumbruch zuständig. Alles was zwischen diesen Tags steht wird auf der Webseite angezeigt.
Wie wird das Kontaktformular auf meiner Webseite eingebunden?
Jedes von Dir erstellte Kontaktformular hat einen eigenen Shortcode, dieser wird Dir entweder in der Übersicht hinter dem jeweiligen Formularnamen angezeigt oder aber im Bearbeitungsmodus direkt unter der Überschrift des Formulars:
Kopiere diesen Code und füge ihn dort ein, wo das Kontaktformular angezeigt werden soll. Du kannst ihn auf allen Seiten und Beiträgen so oft einfügen wie Du möchtest und natürlich auch beliebig viele Formulare erstellen. Jedes neue Formular das Du anlegst, wird mit einer eigenen ID gekennzeichnet die im Shortcode hinterlegt ist.
Möchtest Du das Formular in Deine Sidebar einfügen, dann gehe auf Design - Widgets und wähle dort das Text-Widget aus. Füge dort den kopierten Shortcode ein und klicke auf Speichern.
E-Mail anpassen bei Contact Form 7
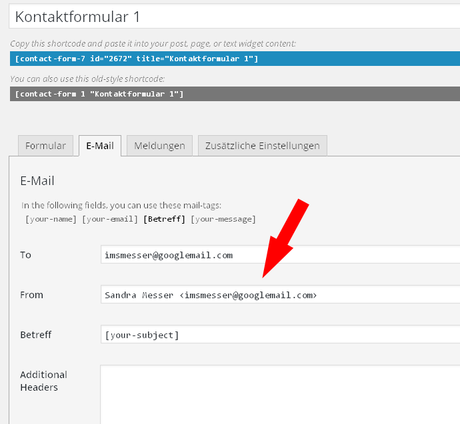
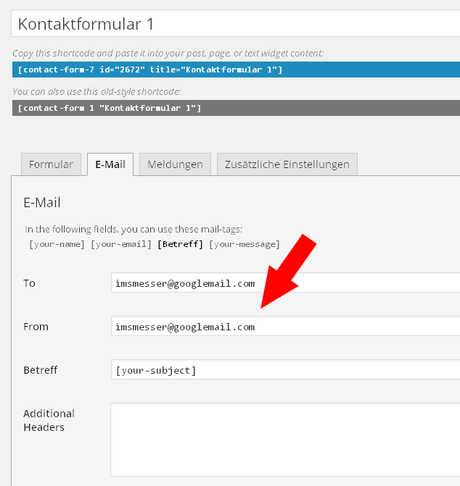
Wenn Besucher Deine Formulare ausfüllen und den Senden-Button anklicken, bekommst Du das ausgefüllte Formular per E-Mail zugesendet. Hierfür musst Du auf die Karteikarte E-Mail klicken (siehe obiges Bild) und dort Deine E-Mail Adresse hinterlegen.
Wichtig: Bei WordPress 4.4.1 gibt es immer wieder Probleme mit dem Versenden ausgefüllter Kontaktformulare. Klickt der Anfragende auf „Senden" bekommt er eine Fehlermeldung, dass seine Anfrage nicht versendet werden konnte. In den meinsten Fällen liegt das an dem fehlerhaft ausgefüllten „From" Feld bei den E-Mail-Einstellungen des jeweiligen Kontaktformular.
Hier ist es wichtig ebenfalls die E-Mailadresse einzutragen (wie im darüber liegenden Feld „To") und nicht nur Deinen Namen. Das Feld sollte wie folgt ausgefüllt sein:

Mit Darstellung Deines Namens kannst Du das Feld auch wie folgt ausfüllen:
Mach den Live-Test mit Deinem Kontaktformular
Zum Schluss möchte ich Dir noch zwei Tipps mit auf den Weg geben, wenn Du mit das WordPress Plugin Contact Form 7 im Einsatz hast:
- Mach den Praxis-Test nachdem Du das Kontaktformular erstellt und auf Deiner Webseite eingebunden hast. Teste aus ob Dein Formular gesendet werden kann und alle Informationen bei Dir ankommen.
- Installiere Dir das Zusatzplugin Storage für CF 7*. Dieses Plugin kostet zwar ein bisschen was (19 $), fängt aber dafür alle echten Anfragen auf die von Deinem Email-Dienst fälschlicherweise in den Spam-Ordner gesteckt worden. Das passiert ziemlich häufig und hat seine Ursache in der Zuweisung von „temporären" IP Adressen der Webhoster. Wenn Du das Plugin nicht möchtest, dann schau regelmäßig in Deinen Spamordner!