Kaum ein Entwickler oder Web Designer hat alle Keywords, Kommandos oder Tags einer Programmier-, Script- oder Beschreibungssprache im Kopf. Zum Einen sind das in vielen Sprachen einfach zu viele, von denen man die meisten auch nur ganz selten braucht, zum anderen ist es auch gar nicht nötig, sie auswendig aufsagen zu können. Man muss immer nur wissen, wo sie zu finden sind.
Eine große Hilfe für Letzteres sind sogenannte Cheat Sheets (zu Deutsch: Spickzettel), die man sich z.B. großformatig ausdrucken oder für den schnellen Zugriff ins Dateisystem legen kann. Auf diesen Cheat Sheets findet man dann eine Übersicht über alle (oder zumindest die wichtigsten) Befehle, die man in der jeweiligen Sprache benötigt. Auch für HTML5 und CSS3 haben sich einige findige Köpfe schon mal hingesetzt und solche Spickzettel entworfen. Hier möchte ich euch eine kleine Liste von meiner Meinung nach guten HTML5 und CSS3 Cheat Sheets präsentieren.
1. Smashing Magazine

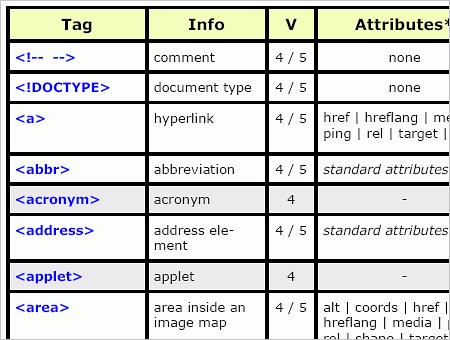
Die Cheat Sheets vom Smashing Magazine sind sehr umfangreich und klar strukturiert. Sie werden angeblich aktualisiert, sobald sich an den Standards etwas ändert oder etwas Neues hinzukommt. Dafür sind sie grafisch kein großes Highlight.
Es gibt sowohl eine HTML5- als auch eine CSS3-Version.
2. Woork Up

Ein etwas kompakteres und hübscheres Cheat Sheet für HTML5 hat Antonio von Woork Up erstellt.
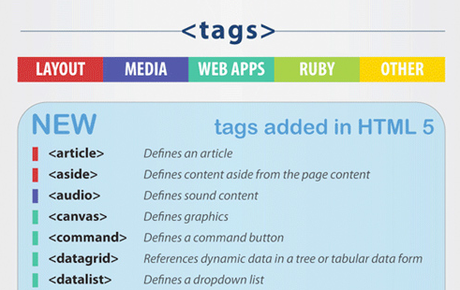
3. Inspired Mag

Vom Inspired Mag kommt ein nettes Cheat Sheet mit praktischer Farbcodierung, mit der man einen HTML-Tag gleich einem Bereich zuordnen kann.
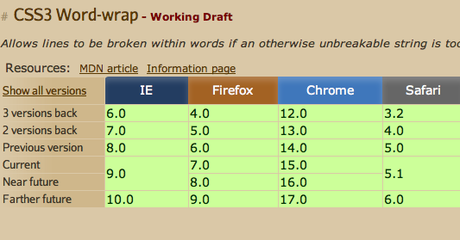
4. When Can I Use

Die Seite caniuse.com hatte ich ja schonmal vorgestellt. Sie ist zwar kein Cheat Sheet im eigentlichen Sinne, jedoch trotzdem sehr nützlich, da man hier nachschauen kann, welche Eigenschaften und Tags heute schon von welchen Browsern unterstützt werden.
5. findmebyip.com

Ähnlich wie caniuse.com bietet die findmebyip.com/litmus/ eine kleine Übersicht über die Browserkompatibilität von HTML5 und CSS3 Eigenschaften.
6. CSS3 Click Chart

Das CSS3 Click Chart von Impressive Webs ist ein klickbares Cheet Sheet, das zu einer grafisch dargestellen CSS-Eigenschaft den dazu benötigten Code ausspuckt.
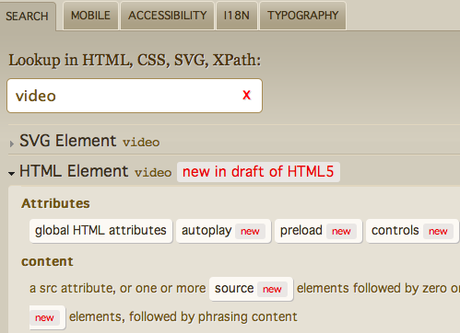
7. W3C Cheatsheet

Der offizielle Spickzettel vom W3C kommt mit einer Suchmaske, die ein Schlagwort in den Definitionen von HTML, CSS, SVG und XPath sucht und die gewünschten Informationen dazu ausspuckt.
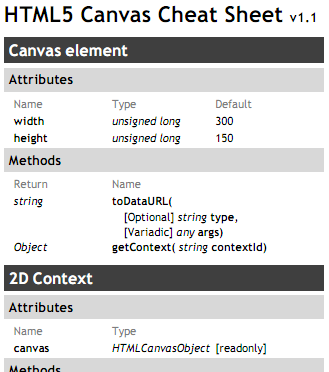
8. Nihilogic HTML5 Canvas Cheat Sheet

Das HTML5 Canvas Cheat Sheet von Nihilogic befasst sich, wie der Name schon vermuten lässt, ausschließlich mit dem HTML5 Canvas. Damit eignet sich dieser Spickzettel hervorragend für alle, die z.B. Animationen oder Grafiken mit den neuen Webtechnologien erstellen wollen.
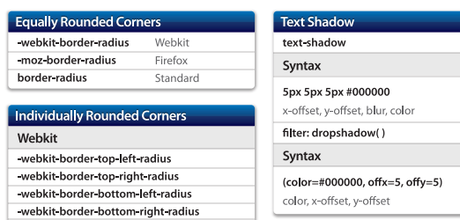
9. GoSquared CSS Help Sheet

Die CSS Help Sheets von GoSquared gibt es sowohl für CSS2 als auch für CSS3. Hier werden nicht nur die offiziellen Eigenschaften genannt sondern auch die, mit denen man auch ältere Webkit und Mozilla Browser ansprechen kann. Die Sheets sehen gut aus, sind aber dafür nicht sehr umfangreich. Die für Web Designer wichtigsten Eigenschaften wie abgerundete Ecken oder Schatten sind aber dabei.
Kennt ihr noch andere tolle Cheat Sheets für HTML5 oder CSS3? Lasst uns an eurem Wissen teilhaben und postet euren Link als Kommentar zu diesem Artikel.


