Sie haben Ihren Onlineshop für kleine Endgeräte optimiert? Das ist schön! Nur gibt es wieder eine Baustelle. UX Designer mahnen an, warum alle Webseiten mobil optimiert werden und große Bildschirme auf der Strecke bleiben.
Responsive Design bei großen Bildschirmen - warum das?
- Etwa 75 Prozent aller Onlinekäufe finden am PCs statt und nicht an mobilen Endgeräten.
- Ein Drittel aller PC-Käufer haben Bildschirme, die 1350 Pixel überschreiten.
- Nur 18 Prozent der Top 50 US Ecommerce Webseiten haben den Webshop für große Bildschirme optimiert. Im Vergleich dazu wurden 94 Prozent für mobile Webseiten optimiert. Das heißt, Sie können sich ganz einfach von der Konkurrenz abgrenzen.
6 Ideen große Bildschirme optimal zu nutzen
Große Bildschirme können im Onlineshop optimal ausgenutzt werden. Dabei gilt „gleicher Inhalt mit einer anderen Verpackung".
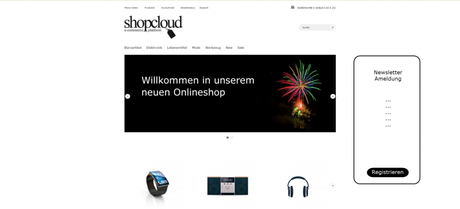
#1 Startseite mit Newsletter-Anmeldung ausstatten

Wichtige Bestandteile der Webseite können durch die rechtsbündige Positionierung eines Feldes oder Banners prominenter platziert werden. Besondere Rabatt Aktionen sind dort ebenfalls gut aufgehoben. Allerdings ist darauf zu achten, dass man mit dem Startseiten Slider nicht konkurriert und dort kein ein ähnliches Bild positioniert.
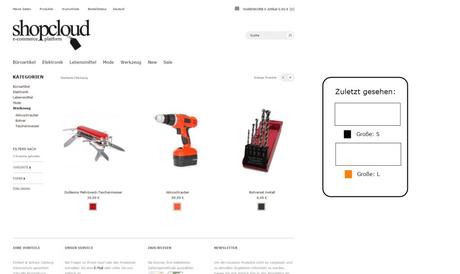
#2 Galerie mit Produktslider ergänzen

Jeder Kunde der beabsichtigt ein Produkt zu kaufen, schaut sich vor dem Kaufabschluss nach Alternativen an. Damit der Komfort für den Kunde erhöht wird, kann die Galerie sowie die Produktseite mit den zuletzt gesehenen Produkten ergänzt werden.
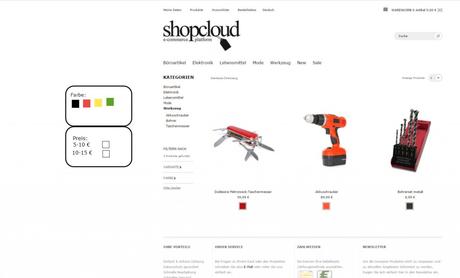
#3 Filter neben der Navigation platzieren

Eine weitere Möglichkeit große Bildschirme optimal zu nutzen ist, Filtermöglichkeiten einzublenden. Häufig sind Filter zum Ausklappen, und beim Scrollen verschwindet dieser wieder. Im Beispiel kann der Filter ausgeklappt, trotz Scrolling, an der gleichen Stelle verbleiben.
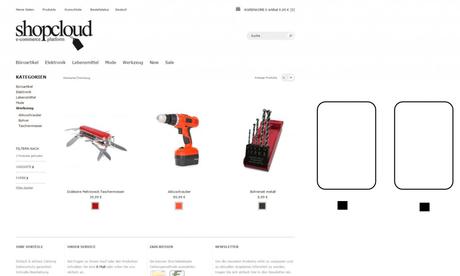
#4 Die Produktbilder in der Produktliste vergrößern

Einfach aber effektiv, bei optisch attraktiven Produkten stellt die Vergrößerung der Produktbilder einen absoluten Mehrwert dar. Bei Mode funktioniert die Vergrößerung der Produktbilder beispielsweise fabelhaft, denn die Kunden kaufen hauptsächlich aufgrund optischer Merkmale.
#5 Mehr Produkte in der Galerie anzeigen

Wenn mehr Produkte in der Galerie angezeigt werden, hat der Kunde die Möglichkeit sich schneller durch das Sortiment zu klicken. Häufig werden Galerien von oben bis unten nur abgescannt. Deshalb sollte man darauf achten, dass die Galerie den Kunden nicht überfordert. Es ist dabei wichtig eine bestimmte Bildgröße und Abstände einzuhalten. Hier empfiehlt sich zu testen, was auf den Kunden angenehm wirkt und in welcher Ansicht er bestimmte Produkte am schnellsten finden.
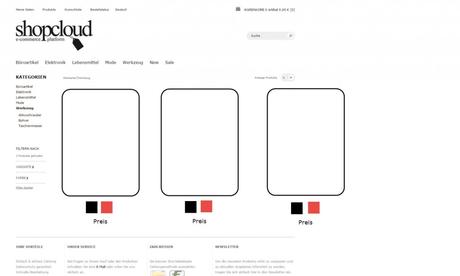
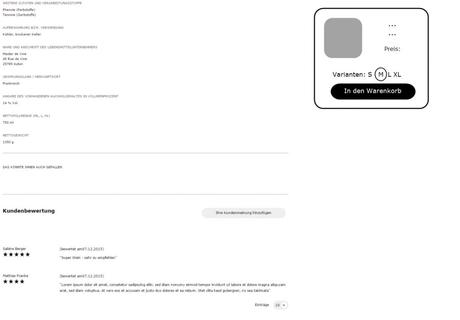
#6 Kurzübersicht auf der Produktdetailseite

Eine Produktseite kann sehr lang werden. Produktbeschreibung, weitere Einzelheiten, Kundenbewertungen, Produkt FAQ, etc. - alles wirkt sich positiv auf einen möglichen Kaufabschluss aus. Deshalb ist eine Produktübersicht und ein Warenkorb Button, die konstant eingeblendet sind, bei langen Produktseiten sehr nützlich.
Fazit
Es ist sehr auffällig, dass so wenige Onlineshops für große Bildschirme optimiert sind, obwohl so viele Kunden an großen Bildschirmen shoppen. Somit haben Händler die Chance sich durch „responsives upscalling" von der Konkurrenz zu differenzieren.
Referenzen:
